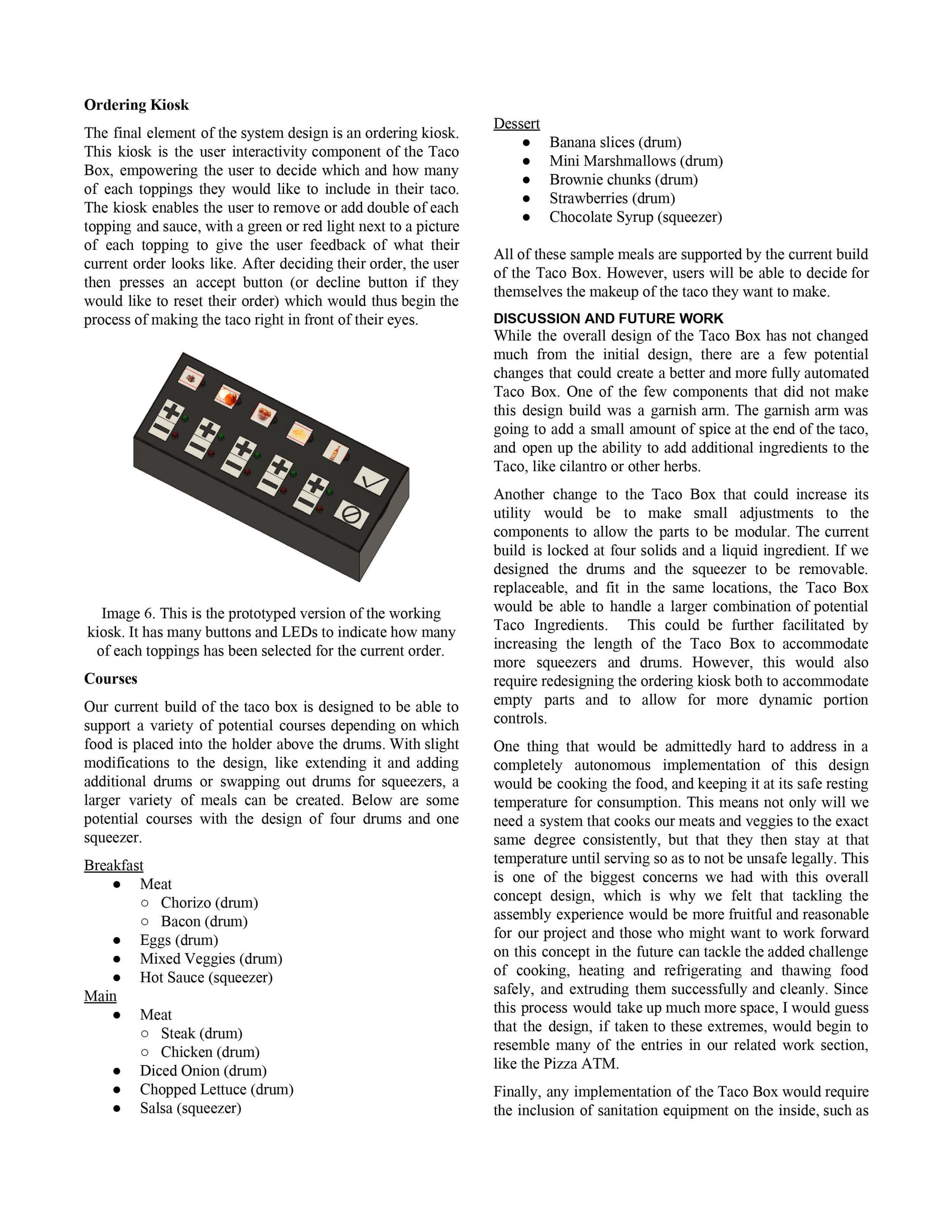
The Taco Box
A semi-autonomous taco constructing machine
A Semi-Autonomous Taco Constructing Machine
System Designer
3D Modeler
Fusion360
PrusaSlicer
Arduino
Jan – May 2020
Sean Brooks
Annie Fu
Saaqeb Siddiqi
In the Spring 2020 semester, I signed up for a Rapid Prototyping class in which we were tasked with conceptualizing, designing, and building a prototype of a complex machine. We were taught to perform tasks involving circuitry, Arduino coding, laser cutting, 3D modeling, 3D printing, and basic carpentry. Due to COVID-19, the final project was edited to involve taking our previously created concept and transitioning it to a completely virtual space, removing the ability to incorporate certain aspects of our curriculum. We were tasked with 3D modeling our prototype in Fusion360, and preparing the files to be printed as if we were going to be able to print them and build our concept physically. My partners and I chose to make a proof of concept for a Taco Vending Machine, an automated taco maker that could eventually be further developed to be more self-sustaining. We created a project proposal and a parts list prior to the closing of campus, which both directly influenced our final prototype.
Though it is not immediately demonstrated through the work shown from this project, this class helped us become familiar with many other rapid prototyping-related skills such as Arduino circuitry, reading circuit diagrams, Arduino/ C++ coding, 3D printing, laser cutting, and formatting reports using the CHI Proceedings Conference Format. During the transition to online, significant work was lost in the direction of making this project a reality, but rest assured that had this project been able to be brought to fruition in the classroom, our project's code and structure would have been sound and well tested, as it was in development within days of submitting our revised proposal and parts list for ordering, which was days before in-person teaching was suspended.
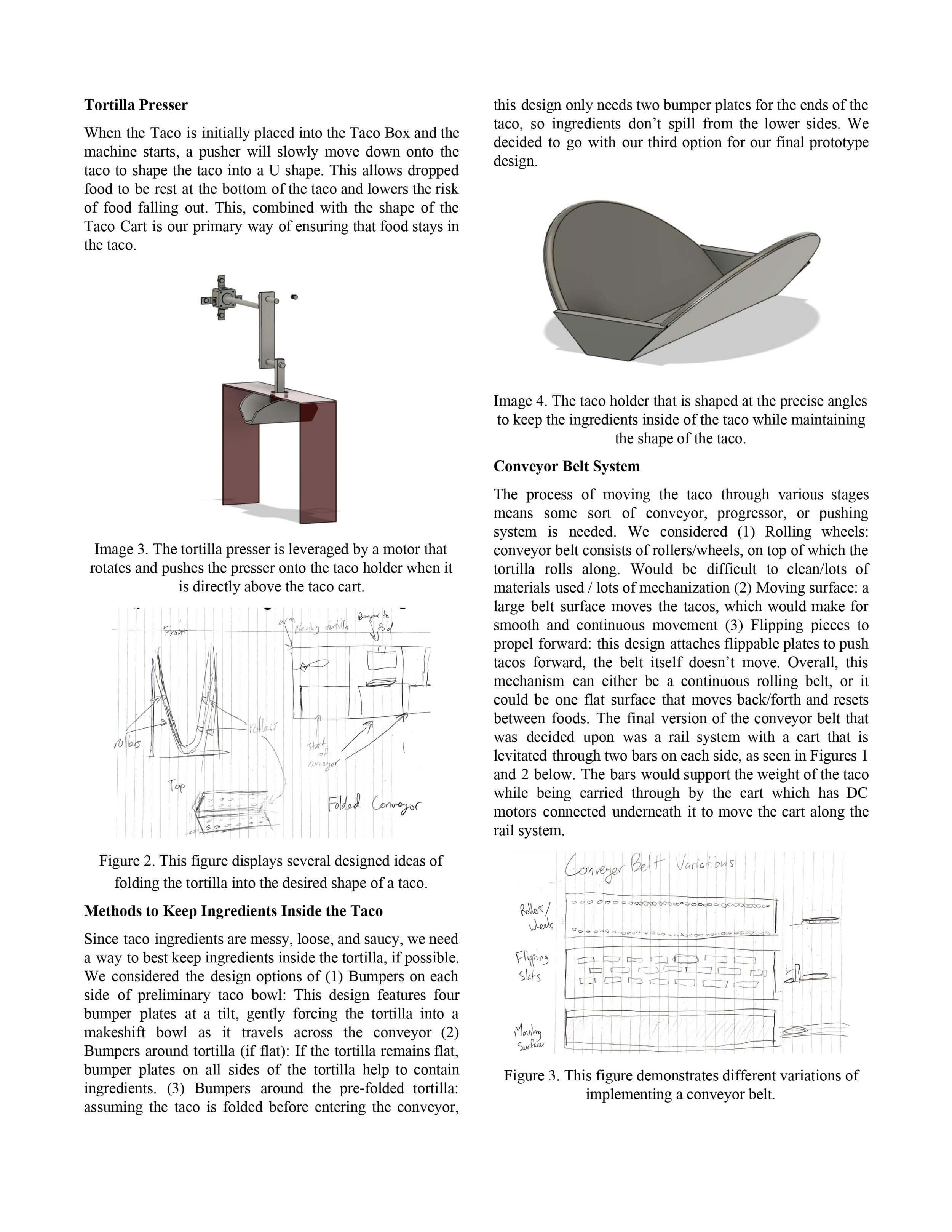
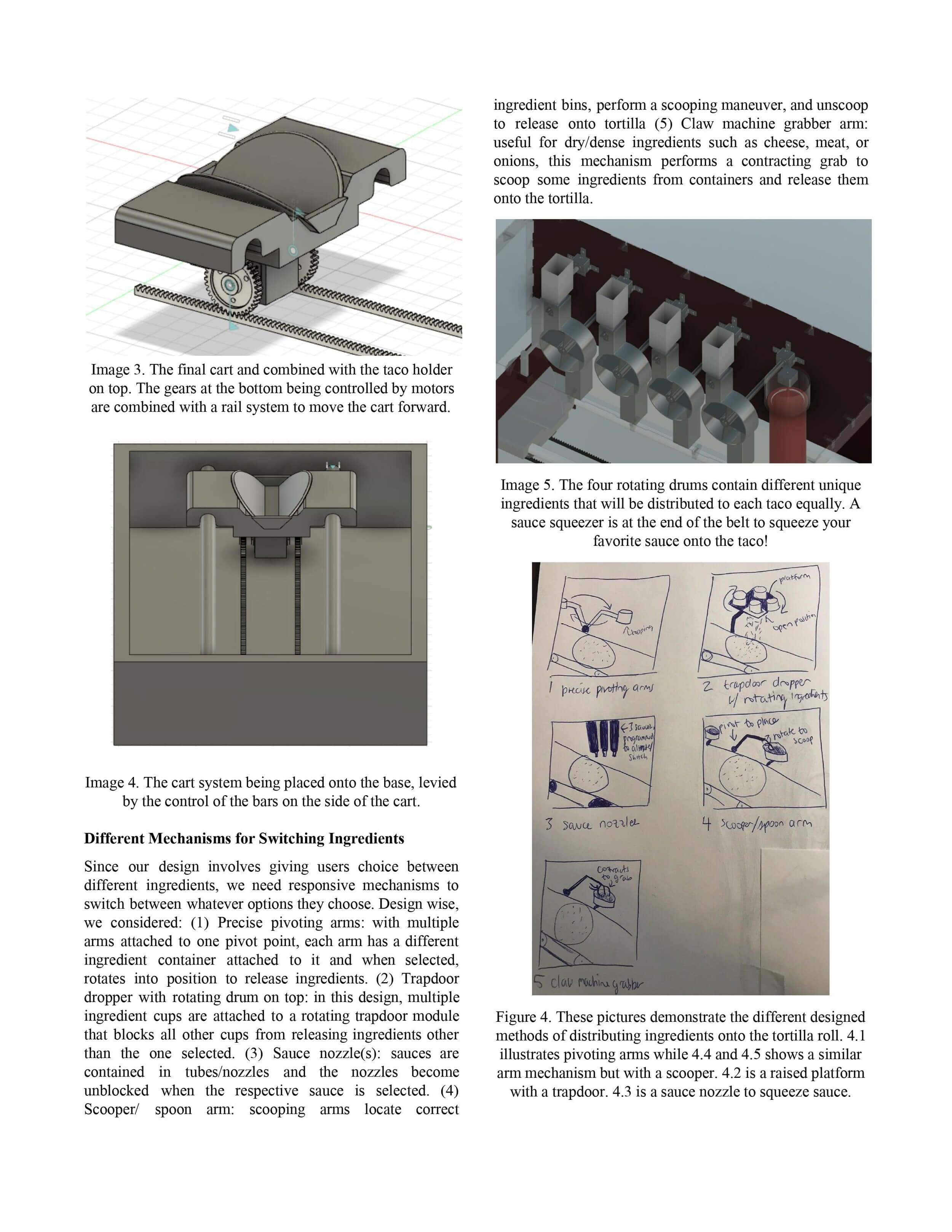
A report explaining our research, findings, and design.
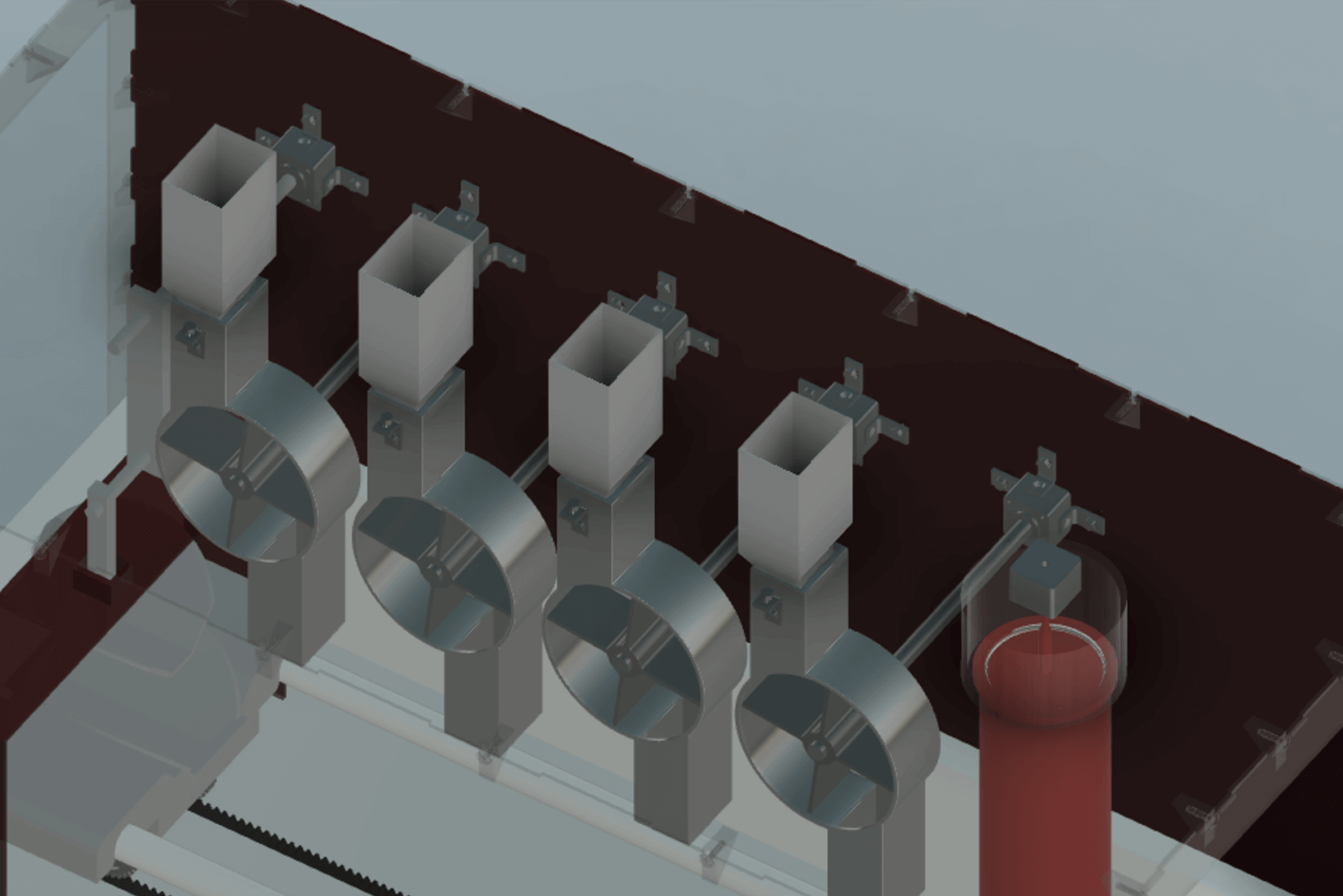
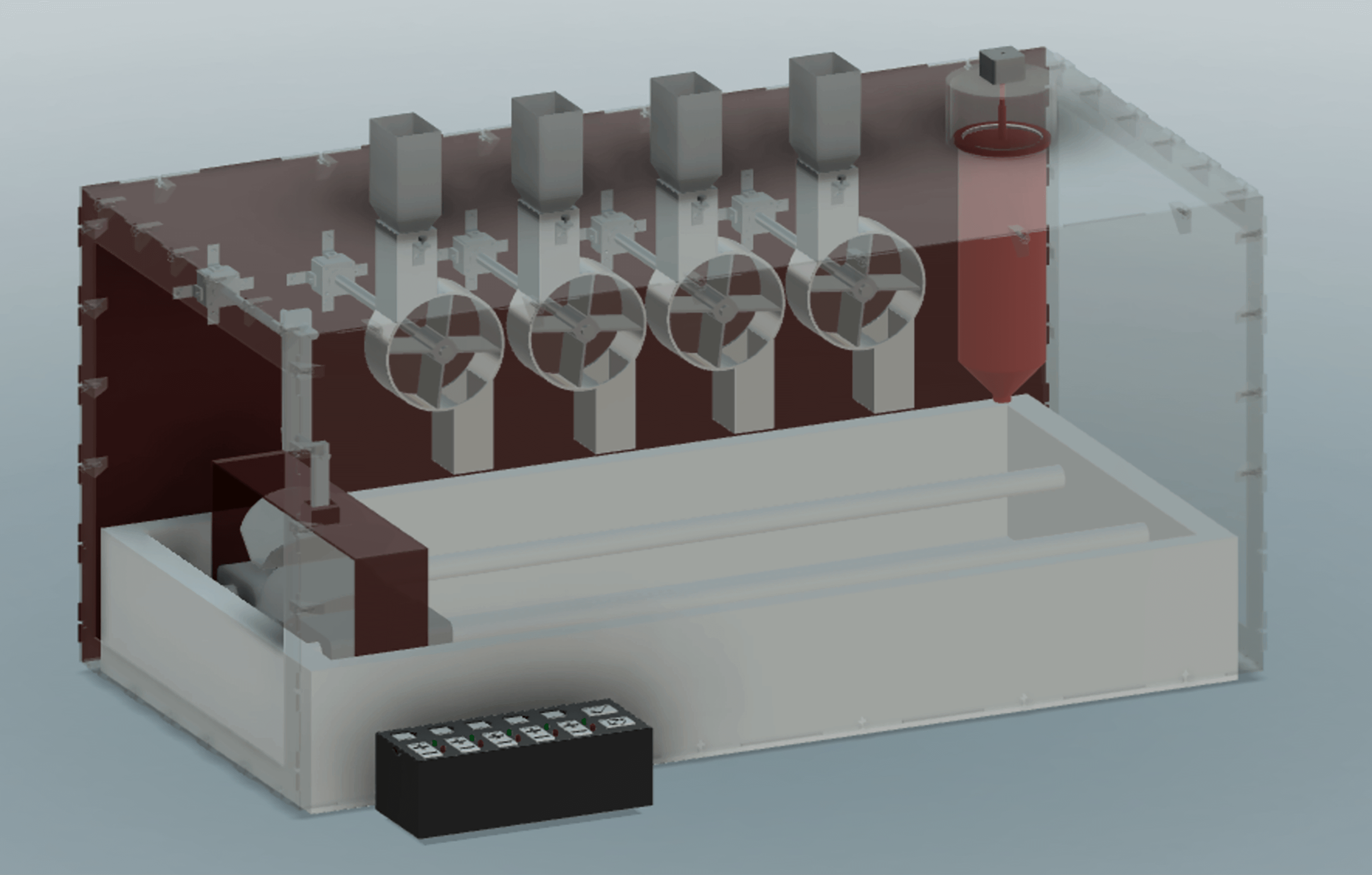
Our Final Prototype
Innovation should be rapid.
Creativity is the limit.